In my previous post Exporting InfoPath repeating table data with Nintex Workflow I talked about how to pull repeating data from an InfoPath form for use in a Nintex workflow. You’ll want to read it first to understand where these steps fit. The client want the repeating data exported in the previous post to be displayed in table format in an approver email. I added a few steps before, during and after the For Each loop to build the HTML statement used in the body of the email.
BEFORE THE LOOP
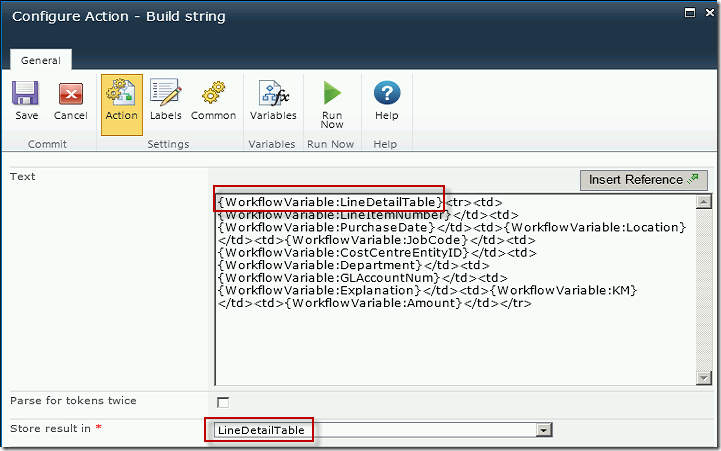
Add a Build string action to the workflow before the loop.
Add a variable called LineDetailTable of type Single line of text. Configure the action as follows:
DURING THE LOOP
Within the loop, after the XML has been queried, add a Build string action to add the HTML for each of the repeating lines from the InfoPath form.
Configure the action to append the line details to the LineDetailTable variable:
AFTER THE LOOP
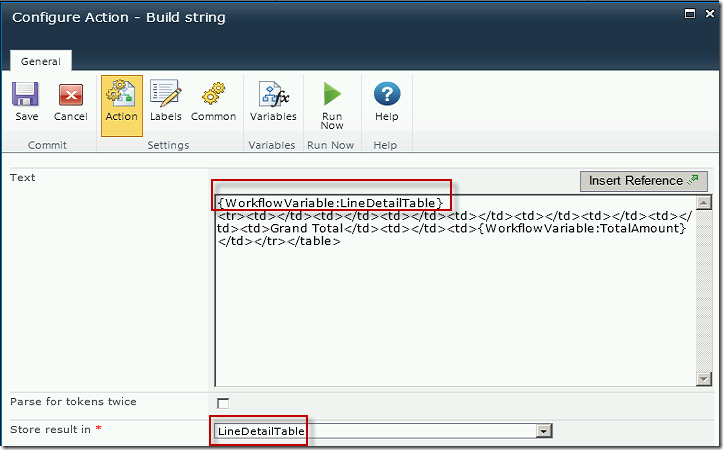
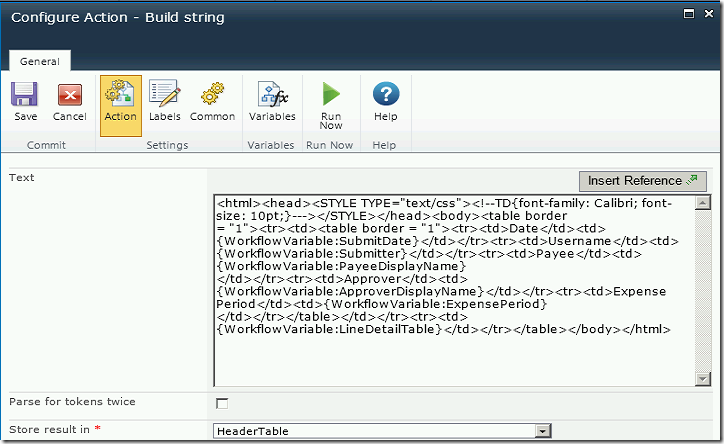
After the loop has completed, and the data from all the repeating lines has been added to the string variable, finish off the table in another Build string action.
In this case I included the Line Items table within another table that contained header information about the form. I controlled the font within both tables using styles.
DISPLAY LINE DETAILS TABLE IN AN EMAIL
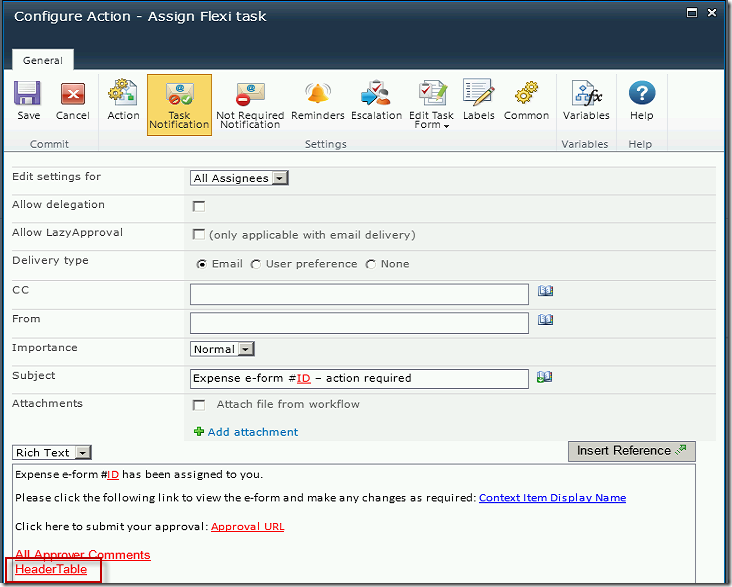
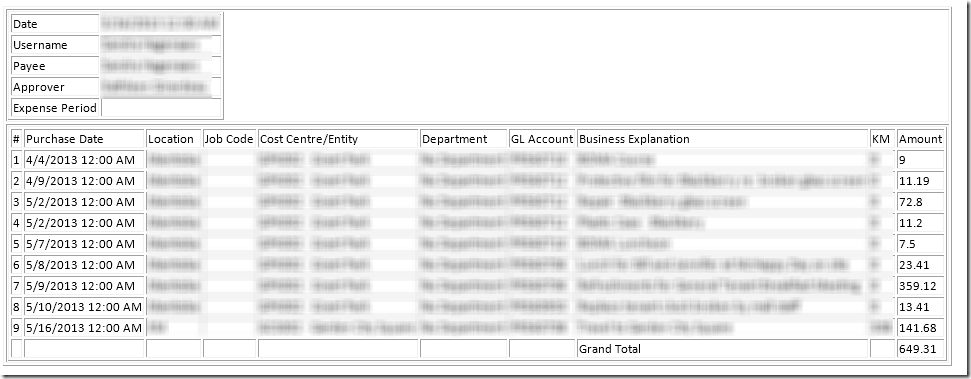
I was able to display the HTML table in an email simply by inserting the workflow variable into the body of the email.
The table rendered in the email like this: